【Max/MSP】jsオブジェクトでリスト処理【JavaScript】
お久しぶりです.1000chです. 修士論文と戦いはじめブログ停滞からはや5ヶ月. 怒涛の修士論文の後,激動の新社会人生活にもなれ,だんだんと落ち着いてきました. ということでそろそろブログ再開したいなと思った次第です. 方向性は以前と変わらずやりたいことやってく感じで.
Max7.0が出た
Cycling '74|MAX 7 | エレクトロニックアート&ミュージックの共通言語 - MI7 Japan
今更か,って話ではあるのですが,Max/MSPが2014年末(位だった気がする)にメジャーアップデートされました.
緑ベースのイメージから黒ベースに変わり,スタイリッシュ度が増しています.
UIも結構変化しており,ユーザが自由にカスタマイズできるようになっているみたいです.
にわかMax使い的には sfplay~ がmp3に対応したことや, js オブジェクトにおいて require が使えるようになったことなどに注目です.
 Max7.0のUI.黒ベースでかっこいい
Max7.0のUI.黒ベースでかっこいい
jsオブジェクトでリスト処理
というわけで早速Max7.0をDLし触ってみたわけです. その中で以前書いた以下の記事とか参考に久しぶりにMax使ってjs書いていたんですが, 思った以上に使い方を忘れていました.
【Max/MSP】jsオブジェクトでプログラミング【javascript】 - すこしふしぎ.
そこで,少しづつtips的に「これどうやるんだっけ」を備忘録として残しておこうという次第です. (と,いうかなぜ残していなかったんだ自分...
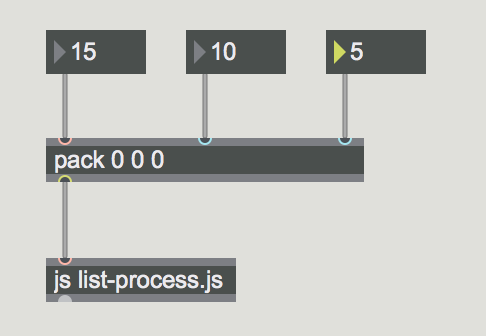
で今回はこんなことをやりたいな.と.

幾つかのintをpackでまとめてリスト化し,これをjsオブジェクトで処理します. 基本的なjsオブジェクトの使い方は,
- inlet/outlet の指定
- 反応したいメッセージと同じ名前の関数を定義
- 適宜処理してoutlet関数で次へデータ投げる
というもの.
リストは"list"メッセージとともに送られてくるので, list()関数を定義すれば良さそうですね.
適当にやってみます(以下,coffeescriptで書いてます. https://github.com/kchmck/vim-coffee-script で快適なcoffeeライフを送りましょう).
inlets = 1 outlets = 1 list = (vars) -> post vars post()
出力
js . 1 js . 2 ...
...どうやらこれでは,リストの第一要素のみしか取れないようです. varsに配列が入ってくることを期待したのですが...
困った時の公式解説です. リスト処理してるっぽい箇所を探してみると...
To handle Max lists, i.e., a message that begins with a number, call your function list. In implementing a list function, you’ll probably want to use the Javascript arguments property, since otherwise you couldn’t handle input of varying length.
どーやら可変長引数に対しては arguments を使うのが良さようです.
改めてやってみましょう.
list = () -> post arguments post()
出力
js . jsobject 290xxxxxxx
これはオブジェクトそのものでした...
今度は中身を覗いてみます.
list = () -> post (x for x in arguments) # coffeescriptのリスト内包処理 post()
出力
js . 1 4 2
いい感じにpackされたすべての変数を覗くことが出来ました!
リスト内包式で配列化してしまえばあとはよしなに,で行けそうです.
生jsで書く場合も arguments.length でfor文回して arguments[i] を取得していけばokでしょう.
なお,jsオブジェクトからリストを出力する場合は
list = () -> data = (x for x in arguments) outlet 0,data
とすればokです. 要はoutlet関数に配列ぶっこむだけ,ですね.
jsオブジェクトでのリスト処理,わかればなんてことないですが,知らないとちょっと苦しいかも.
+α
可変じゃない引数だったらもしかして...と思って書いてみました.
list = (v1,v2,v3) -> post v1 post v2 post v3 post()
出力
js . 1 4 6
なんてことない,ふつーにイケてますねw 「可変数でない」かつ「引数が少ない」場合は,直接list関数の引数を増やすほうが可読性高くて良いかも.